教程:英雄指南
Tour of Heroes app and tutorial
在本教程中,你将从头开始构建自己的应用,体验典型的开发过程。这里还有一些对基本的应用设计概念、工具和术语的介绍。
In this tutorial, you build your own app from the ground up, providing experience with the typical development process, as well as an introduction to basic app-design concepts, tools, and terminology.
如果你对 Angular 还不熟悉,你可能要先试一试 快速上手应用。它基于一个现成的、已部分完成的项目,你可以在 StacBlitz 的交互式开发环境中检查和修改,你还可以在那里实时查看结果。
If you're completely new to Angular, you might want to try the Try it now quick-start app first. It is based on a ready-made partially-completed project, which you can examine and modify in the StacBlitz interactive development environment, where you can see the results in real time.
“试一试”教程遵循最新的最佳实践,以简明的格式,涵盖了与其相同的主要话题 - 组件、模板语法、路由、服务,以及通过 HTTP 访问数据。
The "Try it" tutorial covers the same major topics—components, template syntax, routing, services, and accessing data via HTTP—in a condensed format, following the most current best practices.
这个“英雄指南”教程向你展示了如何使用 Angular CLI 工具搭建本地开发环境并开发应用,还对 Angular CLI 工具 的基础知识进行了介绍。
This Tour of Heroes tutorial shows you how to set up your local development environment and develop an app using the Angular CLI tool, and provides an introduction to the fundamentals of Angular.
你建立的英雄指南应用可以帮助人力资源管理局管理好自己的英雄。该应用具有许多在任何数据驱动的应用中都可能出现的功能。完成后的应用会获取并显示一些英雄列表、编辑所选英雄的详细信息,并在不同的英雄数据视图之间导航。
The Tour of Heroes app that you build helps a staffing agency manage its stable of heroes. The app has many of the features you'd expect to find in any data-driven application. The finished app acquires and displays a list of heroes, edits a selected hero's detail, and navigates among different views of heroic data.
你会在这份 Angular 文档中用到的很多个例子中找到对此应用领域的引用和扩展,但是你并不一定非要通过这个教程来理解这些例子。
You will find references to and expansions of this app domain in many of the examples used throughout the Angular documentation, but you don't necessarily need to work through this tutorial to understand those examples.
在本教程的最后,你将完成下列工作:
By the end of this tutorial you will be able to do the following:
使用 Angular 的内置指令来显示 / 隐藏元素,并显示英雄数据的列表。
Use built-in Angular directives to show and hide elements and display lists of hero data.
创建 Angular 组件以显示英雄的详情,并显示一个英雄数组。
Create Angular components to display hero details and show an array of heroes.
为只读数据使用单向数据绑定。
Use one-way data binding for read-only data.
添加可编辑字段,使用双向数据绑定来更新模型。
Add editable fields to update a model with two-way data binding.
把组件中的方法绑定到用户事件上,比如按键和点击。
Bind component methods to user events, like keystrokes and clicks.
让用户可以在主列表中选择一个英雄,然后在详情视图中编辑他。
Enable users to select a hero from a master list and edit that hero in the details view.
使用管道来格式化数据。
Format data with pipes.
创建共享的服务来管理这些英雄。
Create a shared service to assemble the heroes.
使用路由在不同的视图及其组件之间导航。
Use routing to navigate among different views and their components.
你将学到足够的 Angular 知识,并确信 Angular 确实能提供你所需的支持。
You'll learn enough Angular to get started and gain confidence that Angular can do whatever you need it to do.
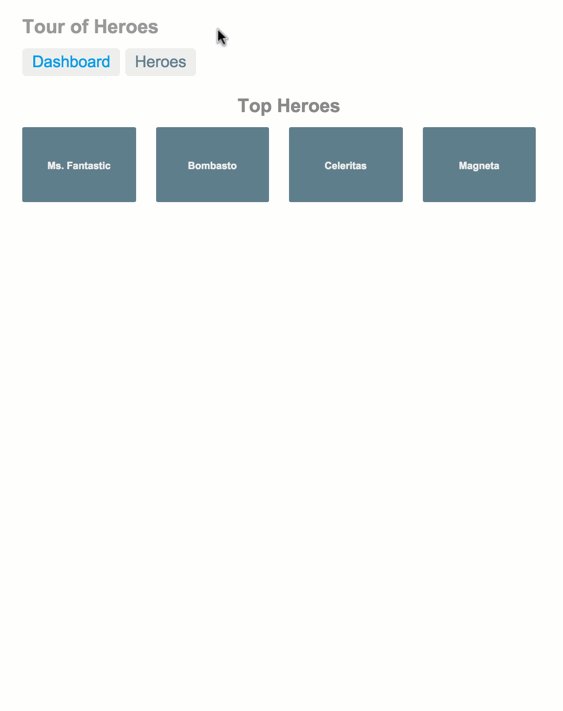
完成本教程的所有步骤之后,最终的应用会是这样的:
After completing all tutorial steps, the final app will look like this:
你要构建出什么
What you'll build
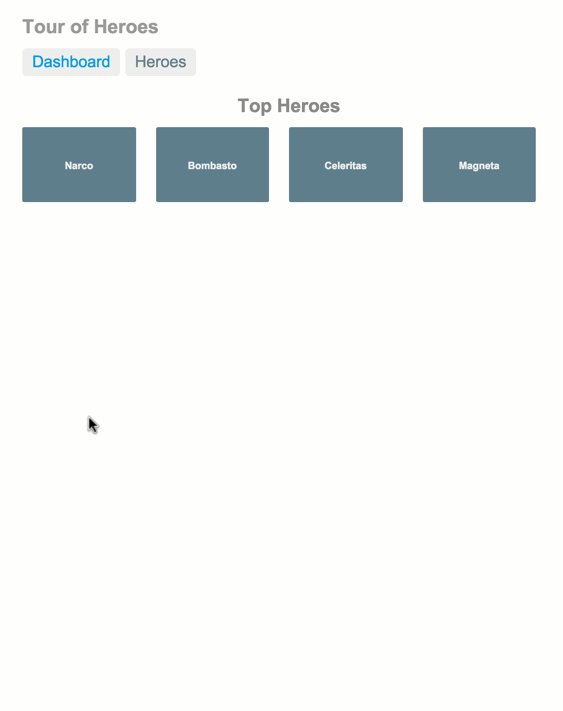
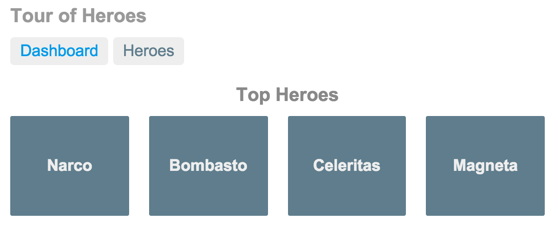
下面是本教程关于界面的构想:开始是“Dashboard(仪表盘)”视图,来展示最勇敢的英雄。
Here's a visual idea of where this tutorial leads, beginning with the "Dashboard" view and the most heroic heroes:

仪表盘顶部中有两个链接:“Dashboard(仪表盘)”和“Heroes(英雄列表)”。 你将点击它们在“仪表盘”和“英雄列表”视图之间导航。
You can click the two links above the dashboard ("Dashboard" and "Heroes") to navigate between this Dashboard view and a Heroes view.
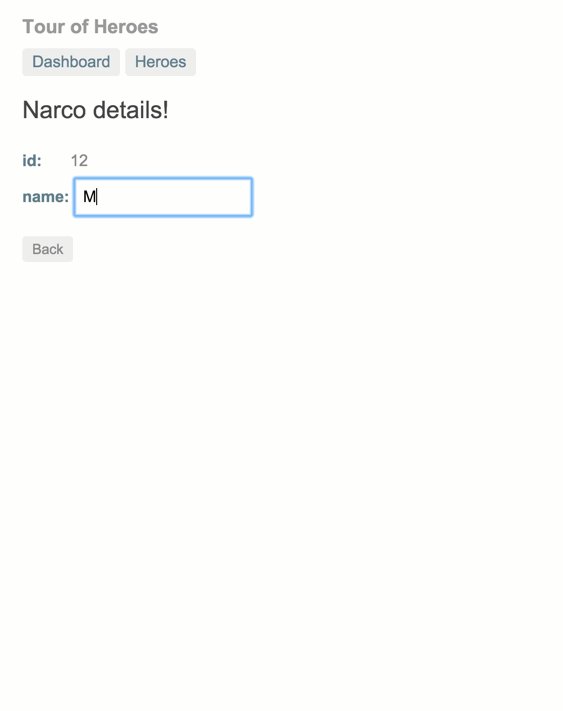
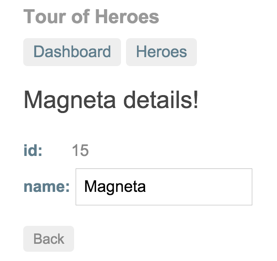
当你点击仪表盘上名叫“Magneta”的英雄时,路由会打开英雄详情页,在这里,你可以修改英雄的名字。
If you click the dashboard hero "Magneta," the router opens a "Hero Details" view where you can change the hero's name.

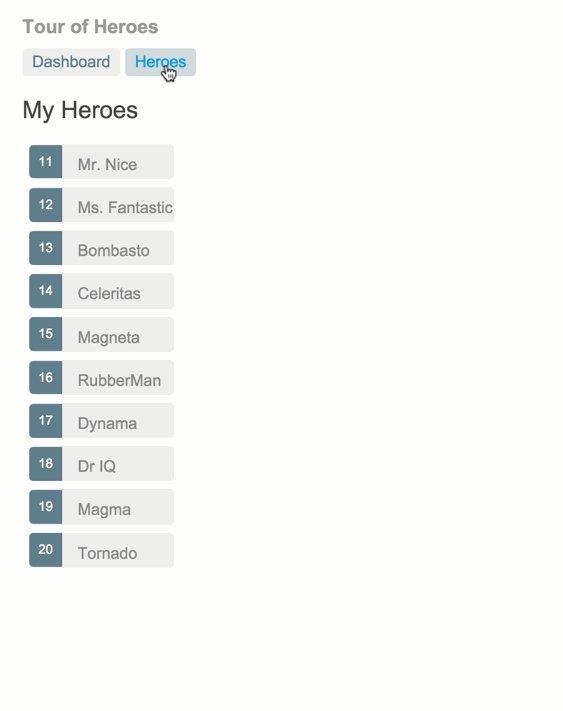
点击“Back(后退)”按钮将返回到“Dashboard(仪表盘)”。 顶部的链接可以把你带到任何一个主视图。 如果你点击“Heroes(英雄列表)”链接,应用将把你带到“英雄”列表主视图。
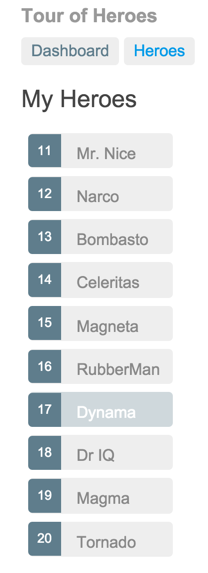
Clicking the "Back" button returns you to the Dashboard. Links at the top take you to either of the main views. If you click "Heroes," the app displays the "Heroes" master list view.

当你点击另一位英雄时,一个只读的“微型详情视图”会显示在列表下方,以体现你的选择。
When you click a different hero name, the read-only mini detail beneath the list reflects the new choice.
你可以点击“View Details(查看详情)”按钮进入所选英雄的编辑视图。
You can click the "View Details" button to drill into the editable details of the selected hero.
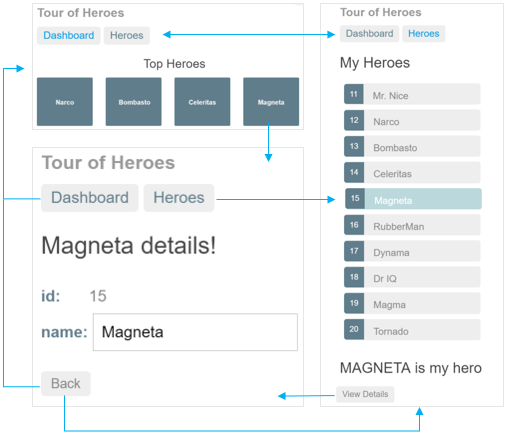
下面这张图汇总了所有可能的导航路径。
The following diagram captures all of the navigation options.

下图演示了本应用中的动图。
Here's the app in action: